Frontend/Javascript
[webpack] 웹팩의 개념과 활용
돌잡이개발자
2022. 3. 4. 01:04

웹팩의 개념
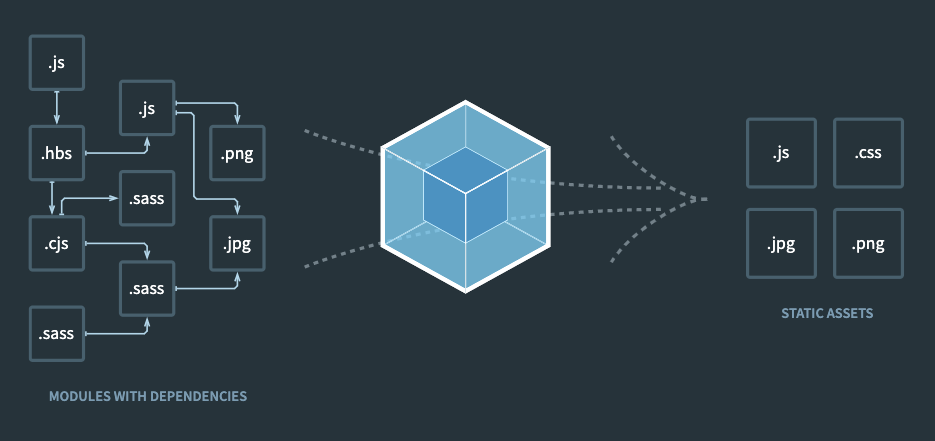
웹팩은 자바스크립트 정적 모듈 번들러로 그림과 같이 애플리케이션을 구성하는 여러 개의 파일들을 하나의 자바스크립트 코드로 압축하고 최적화하는 라이브러리다. 웹팩을 사용하며 얻는 장점은 다음과 같다.
- 여러 개의 파일을 하나로 묶어줌으로써 네트워크 접속의 부담을 줄이고 더 빠른 서비스를 제공할 수 있다.
- 파일 단위의 자바스크립트 모듈로 관리하기 때문에 기존 자바스크립트 변수 유효 범위가 전역 범위를 가지며 발생했던 문제점을 해결할 수 있습니다.
- 최신 자바스크립트 문법을 지원하지 않는 브라우저에서 사용할 수 있는 코드로 쉽게 변환시켜 준다.
리액트로 프로젝트를 진행하며 웹팩을 따로 설치해 본 적이 없는데 이는 CRA(create-react-app)을 통해 기본 값이 이미 설정되어 있다. 이 기능을 보다 유용하게 사용하기 위해서 웹팩 스터디의 필요성을 느꼈다.
설치
npm install webpack webpack-cli --save-dev
Concepts
Entry
- entry는 빌드할 파일의 시작 지점을 나타낸다.
- entry의 기본값은 "./src/index.js" 이며 웹팩을 실행했을 때 index.js를 대상으로 빌드를 수행한다.
module.exports = {
entry: './src/index.js'
};
Output
- output 웹팩을 돌리고 난 결과물의 파일 경로를 의미한다.
- output의 기본값은 ./dist/main.js 이며 일반적으로 path 속성을 함께 정의한다.
- path는 현재 위치한 파일의 경로를 의미하고, path는 현재 파일의 경로/dist가 되고 그 파일 안에 main.js로 저장된다.
const path = require('path');
module.exports = {
...,
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js',
},
};
Loaders
- loaders를 통해 자바스크립트 파일이 아닌 파일들(HTML, CSS, Images, font)도 유효한 모듈로 변환시켜준다.
- loaders의 설정은 싱글 모듈에 대한 rules 프로퍼티를 정의해야 하며, rules는 test와 use를 필수 프로퍼티로 가지고 있다.
- test 프로퍼티는 로더를 적용할 파일 유형을 추가한다.
- use 프로퍼티는 해당 파일에 어떤 로더를 사용해야하는지 설정한다.
module.exports = {
...,
module: {
rules: [
{
test: /\.css$/i,
// 오른쪽부터 실행
use: ['style-loader', 'css-loader'],
},
],
},
};
Plugins
- 웹팩의 기본 동작에 추가적인 기능을 제공하는 속성
- 로더가 파일을 해석하고 변환하는 반면 플러그인은 번들된 결과물의 형태를 바꾸는 역할을 한다.
- 번들된 자바스크립트를 난독화 한다거나 특정 텍스트를 추출하는 용도로 사용할 수 있다.
- HtmlWebpackPlugin은 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인이다.
module.exports = {
...,
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
filename: './index.html',
chunks: ['index'],
})
],
};
Mode
- mode의 매개 변수는 development, production, none 중 하나를 사용할 수 있다.
- development는 개발 모드로 빠르게 빌드한다.
- production은 배포 모드로 기본값으로 설정되어 있으며 최적화되어 용량을 줄인다.
- none은 기본 최적화 옵션 설정을 해제한다.
module.exports = {
mode: 'development' | 'development' | 'none'
}
연관해서 공부하고 싶은 키워드
DevServer
Code splitting
Lazy loading
참고문서
https://opentutorials.org/module/4566
https://mnxmnz.github.io/webpack/what-is-webpack/
반응형