Frontend/Javascript
[HTML5] Canvas API 기초 1 - 선그리기
돌잡이개발자
2023. 8. 4. 23:02

HTML5 기본 태그인 Canvas API에 대해 알아보자.
서점에 나와있는 캔버스 관련 책은 굉장히 두껍게 나와있는데 그만큼 파면 팔수록 어려운 분야이다!
캔버스는 javascript를 통해 제어할 수 있으며 애니메이션, 게임 그래픽, 데이터 시각화 등 다양한 방면으로 활용할 수 있다.
오늘은 캔버스의 기초 사용 방법을 알아보자!
2d로그릴지, 3d로 그릴지 선택하기
보통은 2d로 많이 활용하지만 3d로도 활용할 수 있다.
HTMLCanvasElement.getContext(contextType)
contextType
- 2d
- webgl, bitmaprenderer (3d)
채워진 정사각형 그리기
여기서 중요한 것은 사각형을 그리기 전에 캔버스의 가로, 세로 넓이를 지정해줘야 한다.
fillRect(x, y, width, height)
rect(x, y, width, height)
fill()
See the Pen Untitled by 이지혜Leejihye (@Leejihye-the-reactor) on CodePen.
스타일과 색상을 바꿔서 색칠하기
fillStyle = color
strokeStyle = color
lineWidth = 1
lineCap = 'butt | round | square'
⭐️ 새로운 path로 변경된 옵션을 적용할 수 있음
beginPath()
See the Pen Untitled by 이지혜Leejihye (@Leejihye-the-reactor) on CodePen.
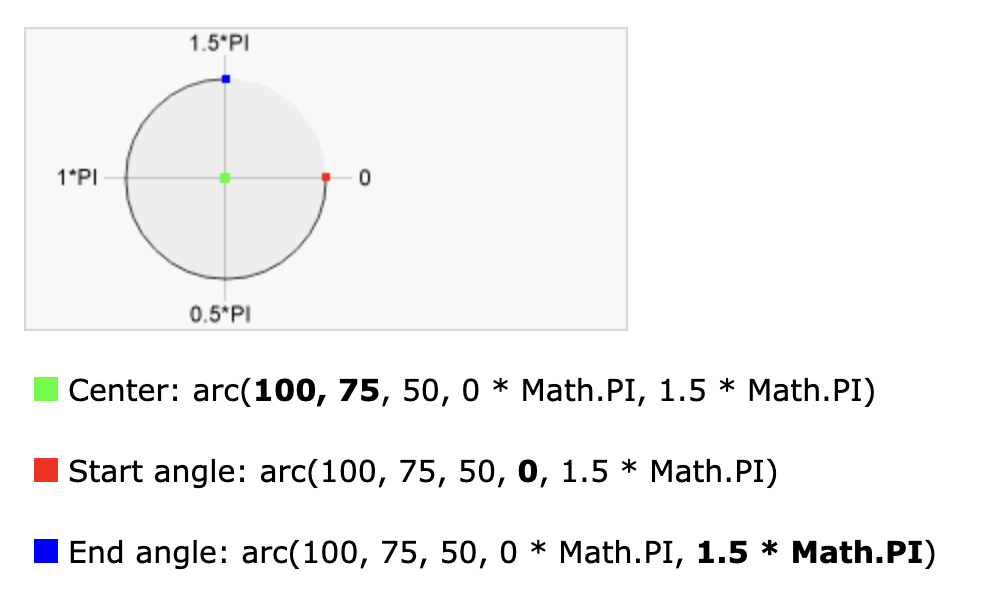
원그리기
아래 그림을 보고 이해하는 것이 가장 쉽다.
캔버스에서 원을 그릴 위치 좌표(x, y)와 반지름, 원의 시작점에서 끝점까지 얼마나 이을 것인지를 설정하면 된다.
arc(x, y, radius, startAngle, endAngle)
arc(x, y, radius, startAngle, endAngle, counterclockwise)

See the Pen Untitled by 이지혜Leejihye (@Leejihye-the-reactor) on CodePen.
라인 따라가며 선그리기
선을 그릴 가상의 브러쉬 좌표 이동하기
좌표를 이동하는 것만으로는 선이 그려지지 않는다.
moveTo(x, y)
라인그리기
lineTo(x, y)
See the Pen Untitled by 이지혜Leejihye (@Leejihye-the-reactor) on CodePen.
참고자료
반응형